Sections & Columns
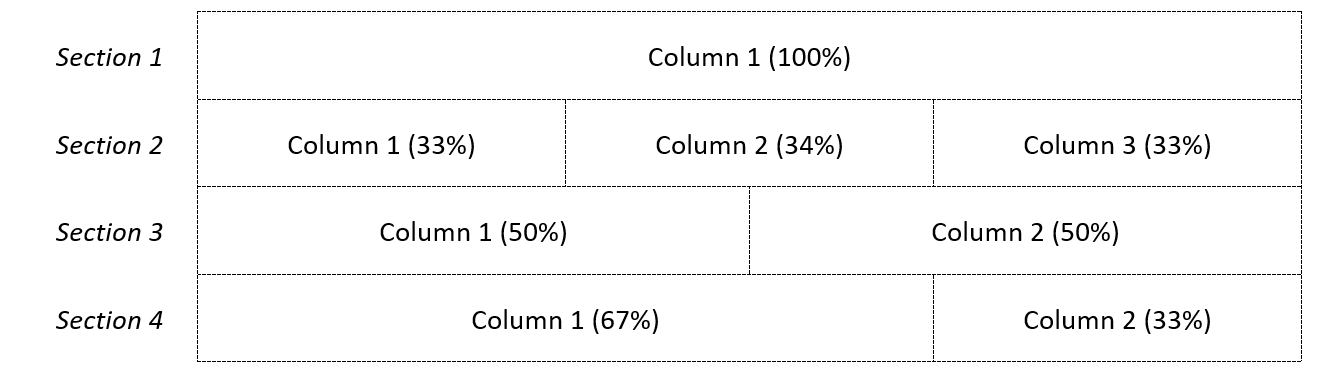
A page is composed of one or more “Sections.” These sections stack vertically on top of one another and, at this time, sections cannot be rearranged. The primary differentiation between sections is the number of columns that they contain.
Note: Sections are where you define a background image… more to come.

Adding a Section
To add a new section, click the “+ Add Section” button at the top or bottom of a section. Note that sections, once created, cannot be moved.
Deleting a Section
To delete a section, click the “Delete” button to the far left of a section. Then click “Remove” in the confirmation window. Note that once deleted, the action cannot be undone. Though you can still get to previous revisions of the page if they existed.
Copying a Section
This feature does not exist yet.
Editing/Configuring a Section
To change the properties of a section, click the “Configure” button to the far left of the section.
Administrative Label – by default, each section is labeled Section 1, Section 2, etc. You can provide a short label for the section if desired; generally, this is not necessary.
Column Widths / Custom Grid Options – you can change the width of each column from the predefined sets in the dropdown or select “use custom options from below”. If you choose custom options, you must then define those widths in the “Custom Grid Options” turndown. Note that the widths should generally add up to 100%
Order – The order is the order the columns are shown on a desktop view. The column numbers represent the order shown the columns are shown on a mobile view. By default, these are the same order.
A common reason for adjusting these would be for displaying a sub-menu on the right; in which case the sub-menu should be in the first column (so it shows up first on mobile) but the order for the that columns should be last (so it shows up on the right on a desktop view).
Left Gold Border – in the Adventure theme, you can add a gold border to the left of any column. “Why,” you may ask? Good question.
Column Spacing – By default, columns have zero spacing between them. However, many blocks have default spacing already defined. You can add additional spacing between columns if needed.
Section Width – The themes use a flexible width layout, meaning that pages will adjust responsively to the width of the browser. Currently, the default maximum width for the content area is 1140px. You can change whether the content and/or background image is either constrained or full width.
Full Width – both the background image and the content are displayed as across the full width of the browser (not suggested).
Full Width Background / Content Constrained – the background image will stretch across the full width of the browser (for example, for a banner image), but the content will be constrained to the 1140px content area.
Constrained – both the background image and content will be constrained to the width of the content area (1140px).
Advanced Options – more to come later
Blocks within Columns
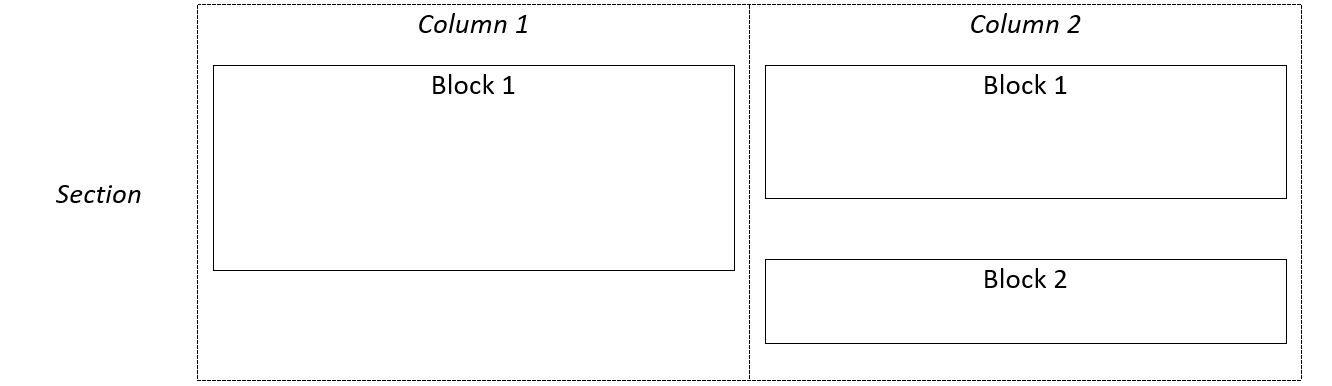
A page is composed of one or more sections and each section contains one or more columns. However, neither of these directly contain any content (other than an optional background image). The actual content for a page is contained in blocks which are placed in a specific column. Often a column will only contain one block, but they can contain multiple blocks.

Moving Blocks
While sections and columns cannot be moved, blocks can. You can click-drag a block from one column or section to any another. For example, if you decide you wanted 3 columns instead of 2, just create a new section above or below the section and then drag the blocks from the old section to the new.
Editing/Configuring Blocks
To edit a block, hover over the block, click the pencil icon and select “Configure”. The options available for a block depends upon the type of block and varies greatly. See Block Types for details on each block type.
Deleting a Block
To delete a block, hover over the block, click the pencil icon and select “Remove Block”. Then click “Remove” in the confirmation window. Note that once deleted, the action cannot be undone. Though you can still get to previous revisions of the page if they existed.