Tips and Tricks
- The CKEditor uses many standard shortcuts, e.g. Ctrl+B (Cmd+B on a Mac) for bold, that can be seen by hovering over a button. Other commands such as select all (Ctrl+A), copy (Ctrl+C), paste (Ctrl+V) mirror those seen in common document editors such as Microsoft Word.
- Many context-specific options are available using a right click, e.g. advanced options for tables.
- To create a line break (instead of a paragraph break) use Shift+Enter.
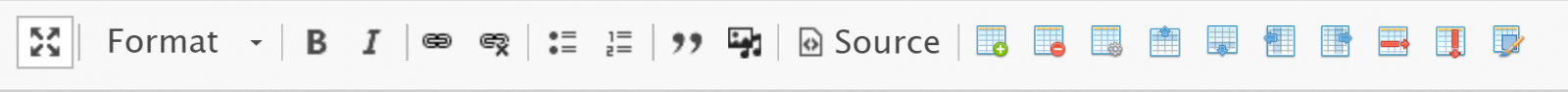
- Use the Maximize/Minimize button to get into and out of full-screen mode for more easily editing large sections.

Format/Headings
The format dropdown allows you to select the “Heading Level” of the title. With your cursor in the paragraph, you can change the heading of that section. You do not need to highlight the words.
Normal – Normal paragraph text. This is the default size and format for content.
Heading 1 – Page Title. Typically, the title of a page is already displayed when you created the page. Using this level of heading within a page should only be done if you have hidden the page title for other reasons. Do not use multiple Heading 1 entries on a single page.
Heading 2 – Section Title. This is the first heading level that you should generally ever use on a page. It identifies each major section of a page.
Heading 3 – Sub-Section Title. Useful if a section has separate steps in a process or other sub-sections within a major section (Heading 2)
Headings 4-6 – These are generally not used. If your page starts to need Heading 4 or greater, it is probably a good idea to start thinking of splitting that page into multiple pages.
Note: For accessibility, usability, and search engine optimization reasons, each subordinate heading level should be found within a greater heading level section of content. In other words, if you are using a heading level 3, it should be within a heading level 2. Do not skip a level 2 heading just because you like the look of a level 3 heading.
Bold & Italics
The bold (Ctrl+B) and italics (Ctrl+I) buttons function just like you would expect from any text editing document.
Underline
There is no underline option in the editor and underlining should not be used. In the context of web pages, underlining is conceptually restricted and understood to be used for links. Links will be displayed with an underline on hover. You should not hack the editor to use underline.
Links
To create a link, highlight the text and then click the Link button (Ctrl+K).
URL – For external pages, provide the full URL. For internal pages, use the search feature by typing the title of the page and selecting the page. This will link to the “node” rather than the specific web address; if the web address changes, the link to the node will still work.
Title – small text that shows up when the person hovers over the link
Bootstrap Button – creates a visual button for the text using the standard Bootstrap styles
Advanced Options – Generally not needed, these advanced options allow you to modify the CSS Classes, ID, and other features of links.
To edit a link, double-click anywhere in the link text, click in the link-text then click the Link button, or click in the link text and press Ctrl+K.
To remove a link, click in the link-text and click the Unlink button.
Linking to Media
To link to media, e.g. PDF document, you must first upload the document outside of the block editing tool. You can do by using the shortcut link “Add Document” at the top of the page editing interface or through the Tools > Files menu (but be sure to save your work first). Once the media is on the server, it will show up in the URL search like any other page.
Bulleted and Numbered Lists
To create a list, press either the Bulleted List or Numbered List buttons. To increase the level of the list item, press Tab. To decrease the level, press Shift+Tab. To access advanced options for buttons, e.g. changing numeric lists to alphabetical lists, right click on list.
Bulleted Lists
- Apple
- Granny Smith
- Golden Delicious
- Red Delicious
- Banana
- Cherry
Numbered Lists
- Do this first.
- Then do this.
- Finally, do this.
Adventure Theme Lists
- The adventure theme has special "bullets" you can use.
- Create a bulleted list.
- Right click on the list,
- select "Bulleted List Properties"
- then select "Style: Adventure"
Blockquote
Also known as a “pull quote”, a blockquote is used to highlight a specific paragraph of text. Traditionally these were used in newspapers (remember those?) when quoting an individual. Blockquotes will be formatted differently than normal text, typically indented with a site-specific, sometimes block specific, format.
Insert Media (Photo)
This still needs work… resizing?
Source
Editing the source HTML of a block is ill advised and should be avoided in almost every circumstance. Creating custom HTML or CSS will make it difficult to maintain the content in the future. It will also generally break the style of the page in comparison to the rest of your site.